前言
随著(zhe)信息和(hé)技術的(de)發展,手機屏幕越來(lái)越大(dà),界面開始承載越來(lái)越多(duō)的(de)信息,繁複的(de)界面裝飾細節,讓界面顯得(de)越發臃腫,人(rén)們開始更多(duō)的(de)關注界面的(de)内容和(hé)功能,信息框架呈現出扁平化(huà)的(de)趨勢,在設計風格上,設計師們也(yě)不再追求3d、拟物(wù)化(huà)的(de)設計,而是越來(lái)越崇尚扁平、簡約的(de)設計理(lǐ)念。
版面的(de)構成是信息傳播的(de)橋梁,發揮版面元素中各自的(de)特點和(hé)功能,會使整個(gè)版面完成從視覺到内容的(de)完善性和(hé)美(měi)觀性,從而更快(kuài)、更準确的(de)傳遞信息,所以版式設計一直以來(lái)廣泛應用(yòng)在廣告、招貼、雜(zá)志等平面設計中。雖然在移動應用(yòng)中是以用(yòng)戶的(de)操作和(hé)使用(yòng)體驗爲主,但随著(zhe)扁平化(huà)潮流襲來(lái),我們不再通(tōng)過細膩的(de)質感和(hé)光(guāng)影(yǐng)提升界面的(de)品質,拉開界面的(de)層次,那我們靠什(shén)麽來(lái)吸引我們的(de)用(yòng)戶,爲用(yòng)戶創造良好的(de)閱讀和(hé)使用(yòng)體驗呢(ne)?
版式設計在移動界面中的(de)應用(yòng)
版式設計的(de)常見布局有十三種:骨骼型,滿版型、上下(xià)分(fēn)割型、左右分(fēn)割型、中軸型、曲線型、傾斜型、對(duì)稱型、重心型、三角型、并置型、自由型、四角型等。這(zhè)些布局在平面設計中應用(yòng)非常廣泛,而移動界面的(de)設計與平面設計最大(dà)的(de)不同在于其功能性、可(kě)操作性和(hé)可(kě)交互性,版式的(de)選擇也(yě)是基于産品的(de)功能特性、目标用(yòng)戶、使用(yòng)場(chǎng)景等因素。
移動界面按照(zhào)其産品功能可(kě)以分(fēn)爲兩大(dà)類:信息展示型界面和(hé)功能操作型界面。
1 信息展示型界面
我們常見的(de)以閱讀和(hé)傳遞信息爲主的(de)界面有:新聞、天氣、閱讀、購(gòu)物(wù)、音(yīn)樂(yuè)、食譜、健康等app的(de)某些界面,另外還(hái)有新手引導頁也(yě)是比較常見的(de)以傳遞信息爲主的(de)頁面。而這(zhè)些app又基于其不同的(de)功能特點,界面的(de)闆式也(yě)有各自的(de)特點。
1)以浏覽引導爲主
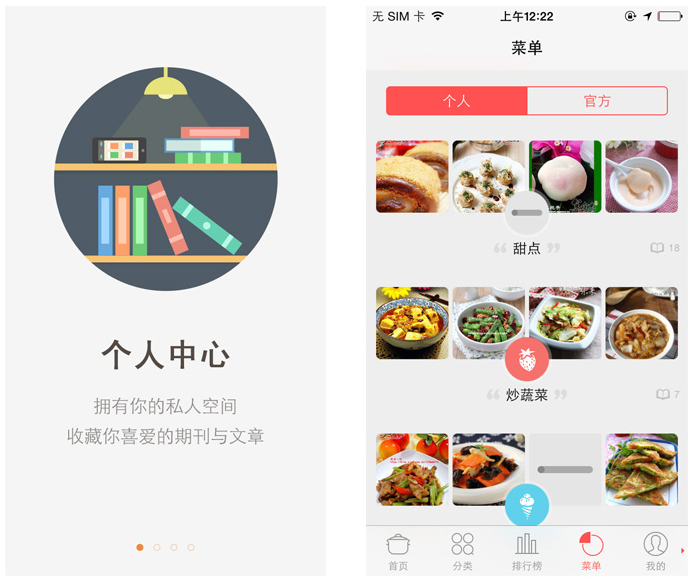
以浏覽引導爲主的(de)界面在布局上會有一個(gè)明(míng)确的(de)主線,而在常見的(de)版式布局中上下(xià)分(fēn)割型、左右分(fēn)割型、中軸型、曲線型等布局在圖文的(de)排版上對(duì)于用(yòng)戶會有一個(gè)潛在的(de)引導提示,因此應用(yòng)比較廣泛。
下(xià)面的(de)兩個(gè)圖片,雖然是不同的(de)場(chǎng)景和(hé)功能,但都采用(yòng)中軸型布局,即圖片和(hé)文字按垂直方向排列,引導用(yòng)戶從上往下(xià)浏覽,結構層次非常清晰。

2)以品牌傳遞爲主
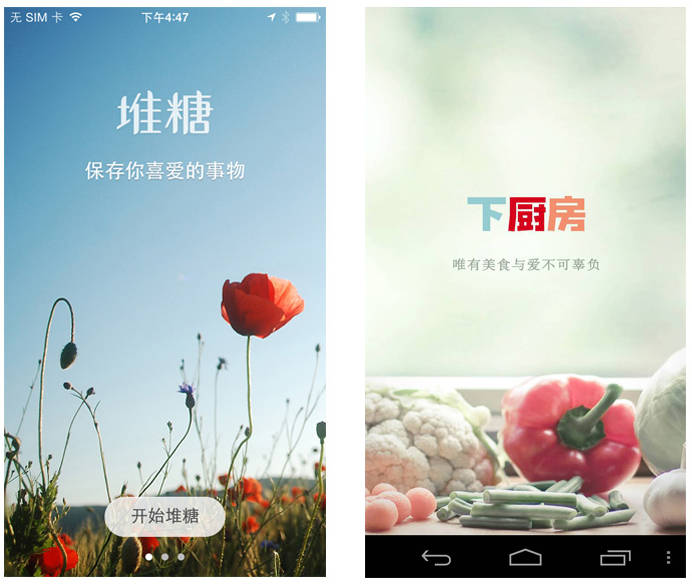
對(duì)于以品牌傳遞爲主的(de)界面,更适合采用(yòng)滿版型、重心型、自由型等布局樣式。
滿版型是用(yòng)圖片充滿整個(gè)版面,視覺效果直觀而強烈。下(xià)面兩個(gè)界面即是采用(yòng)了(le)滿版型的(de)布局,利用(yòng)全屏的(de)圖片和(hé)簡潔的(de)文案傳遞出産品的(de)氣質和(hé)理(lǐ)念,同時(shí)給人(rén)大(dà)方、舒展的(de)感覺。

3)以提高(gāo)浏覽效率爲主
對(duì)于注重提高(gāo)浏覽效率爲主的(de)界面,通(tōng)常界面中包含了(le)較大(dà)的(de)信息量,如何把信息快(kuài)速、準确的(de)傳遞給用(yòng)戶,避免用(yòng)的(de)煩躁和(hé)困擾?
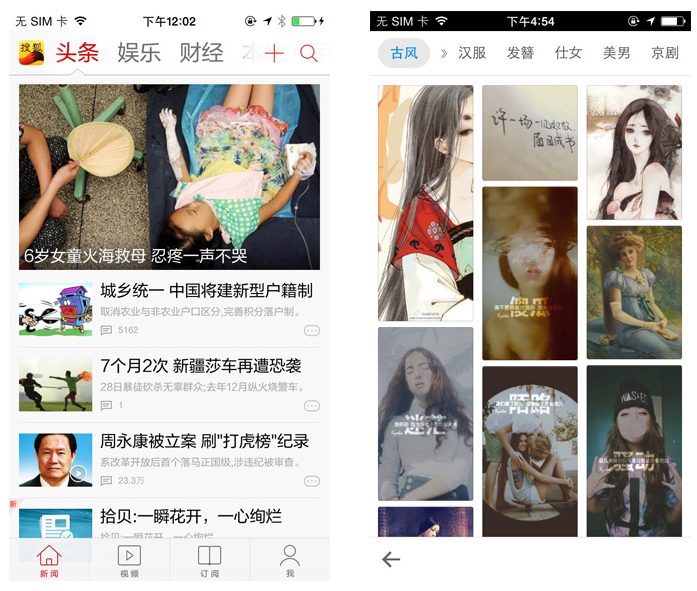
這(zhè)類應用(yòng)中比較典型的(de)是新聞、資訊以及圖庫等app的(de)界面,我們在設計時(shí)可(kě)以借鑒骨骼型的(de)闆式,骨骼型是一種規範、理(lǐ)性的(de)分(fēn)割方法,在雜(zá)志排版中我們常見的(de)骨骼有:豎向通(tōng)欄、雙欄、三欄、四欄等。通(tōng)過圖文的(de)混合編排呈現理(lǐ)性而嚴謹的(de)感覺,在信息的(de)傳遞更爲快(kuài)速、清晰。
下(xià)面的(de)左圖是一個(gè)新聞app,采用(yòng)豎向分(fēn)欄的(de)布局,模塊化(huà)的(de)結構使得(de)信息的(de)展現整潔和(hé)嚴謹。右圖是一個(gè)圖片展示app,則采用(yòng)了(le)三欄的(de)布局,把圖片以這(zhè)種瀑布流的(de)形式展現給用(yòng)戶,方便用(yòng)戶快(kuài)速浏覽。但是由于平級的(de)信息,很難區(qū)分(fēn)主次,而人(rén)的(de)視線很難在同一時(shí)間聚焦在兩個(gè)或者兩個(gè)以上的(de)事物(wù)上,所以通(tōng)過圖片錯路排列,使得(de)畫(huà)面更爲活潑。

4)以信息展示爲主
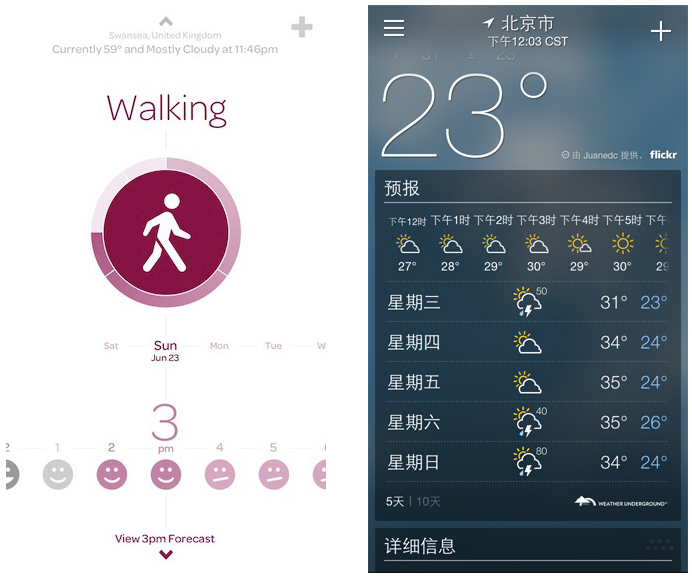
以信息展示爲主的(de)界面,比較常見的(de)有記錄型、天氣類等app,這(zhè)類app界面更強調信息的(de)直觀性。在這(zhè)類app中應用(yòng)的(de)較多(duō)的(de)布局有滿版型、上下(xià)分(fēn)割、左右分(fēn)割、中軸型、對(duì)稱型、自由型等。
下(xià)面的(de)兩個(gè)圖例雖然都以信息的(de)展示爲主,但因界面的(de)信息量、app的(de)功能特性因素的(de)影(yǐng)響,左圖的(de)運動記錄界面信息量比較上,采用(yòng)了(le)中軸型布局,而右圖的(de)天氣app信息量比較大(dà),采用(yòng)了(le)滿版型布局。合理(lǐ)的(de)布局選擇對(duì)于信息的(de)展示有至關重要的(de)作用(yòng)。

2 功能操作型界面
以功能操作爲主的(de)界面主要是引導用(yòng)戶操作,所以常見的(de)布局主要有上下(xià)分(fēn)割型、左右分(fēn)割型、中軸型等。
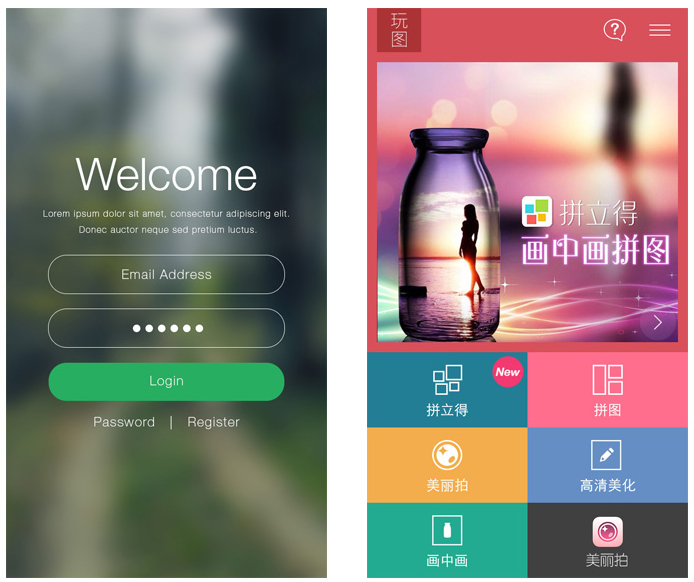
下(xià)面的(de)左圖是一個(gè)注冊頁面,btn采用(yòng)了(le)中軸型的(de)構圖,清晰地展現了(le)操作項和(hé)注冊流程。右圖采用(yòng)了(le)上下(xià)分(fēn)割的(de)版面構成,上面爲圖片展示,下(xià)面部分(fēn)爲選項和(hé)操作,結構非常清晰。

結語
在扁平化(huà)的(de)潮流下(xià),很多(duō)産品也(yě)借鑒了(le)雜(zá)志排版的(de)一些方式,爲用(yòng)戶帶來(lái)了(le)良好的(de)閱讀和(hé)使用(yòng)體驗。我在上面的(de)示例中也(yě)隻是列舉了(le)一些個(gè)人(rén)認爲比較典型和(hé)有意思的(de)布局,而針對(duì)不同功能的(de)app,選擇适合的(de)版式構圖類型,大(dà)膽的(de)結合闆式設計的(de)一些經典的(de)形式,也(yě)許能爲我們的(de)設計拓展新的(de)思路。
本文轉自:百度MUX